
A couple of weeks ago, Servo surpassed its legacy layout engine in a core set of CSS2 test suites (84.2% vs 82.8% in legacy), but now we’ve surpassed legacy in the whole CSS test suite (63.6% vs 63.5%) as well! More on how we got there in a bit, but first let’s talk about new API support:
- as of 2024-02-07, you can safely console.log() symbols and large arrays (@syvb, #31241, #31267)
- as of 2024-02-07, we support CanvasRenderingContext2D.reset() (@syvb, #31258)
- as of 2024-02-08, we support navigator.hardwareConcurrency (@syvb, #31268)
- as of 2024-02-11, you can look up shorthands like ‘margin’ in getComputedStyle() (@sebsebmc, #31277)
- as of 2024-02-15, we accept SVG with the image/svg+xml mime type (@KiChjang, #31318)
- as of 2024-02-20, we support non-XR game controllers with the Gamepad API (@msub2, #31200)
- as of 2024-02-23, we have basic support for ‘text-transform’ (@mrobinson, @atbrakhi, #31396)
— except ‘full-width’, ‘full-size-kana’, grapheme clusters, and language-specific transforms
As of 2024-02-12, we have basic support for font fallback (@mrobinson, #31254)! This is especially important for pages that mix text from different languages. More work is needed to support shaping across element boundaries and shaping complex scripts like Arabic, but the current version should be enough for Chinese, Japanese, and Korean. If you encounter text that still fails to display, be sure to check your installed fonts against the page styles and Servo’s default font lists (Windows, macOS, Linux).

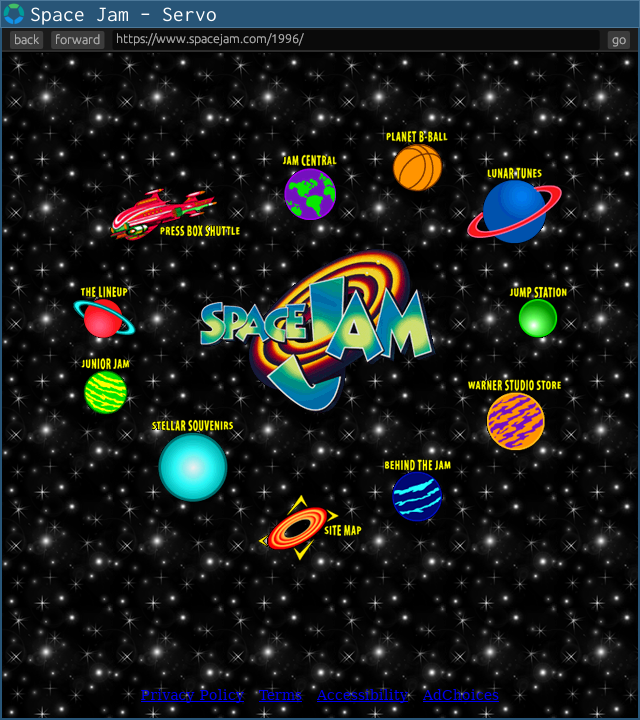
Space Jam (1996) now has correct layout with --pref layout.tables.enabled.
As of 2024-02-24, layout now runs in the script thread, rather than in a dedicated layout thread (@mrobinson, @jdm, #31346), though it can still spawn worker threads to parallelise layout work. Since the web platform almost always requires layout to run synchronously with script, this should allow us to make layout simpler and more reliable without regressing performance.
Our experimental tables support (--pref layout.tables.enabled) has vastly improved:
- as of 2024-01-26, we compute table column widths (@mrobinson, @Loiroriol, #31165)
- as of 2024-01-30, we support the <table cellpadding> attribute (@Loirooriol, #31201)
- as of 2024-02-11, we support ‘vertical-align’ in table cells (@mrobinson, @Loirooriol, #31246)
- as of 2024-02-14, we support ‘border-spacing’ on tables (@mrobinson, @Loirooriol, #31166, #31337)
- as of 2024-02-21, we support rows, columns, and row/column groups (@mrobinson, @Loirooriol, #31341)
Together with inline layout for <div align> and <center> (@Loirooriol, #31388) landing in 2024-02-24, we now render the classic Space Jam website correctly when tables are enabled!
As of 2024-02-24, we support videos with autoplay (@jdm, #31412), and windows containing videos no longer crash when closed (@jdm, #31413).
Many layout and CSS bugs have also been fixed:
- as of 2024-01-28, correct rounding of clientLeft, clientTop, clientWidth, and clientHeight (@mrobinson, #31187)
- as of 2024-01-30, correct cache invalidation of client{Left,Top,Width,Height} after reflow (@Loirooriol, #31210, #31219)
- as of 2024-02-03, correct width and height for preloaded Image objects (@syvb, #31253)
- as of 2024-02-07, correct [...spreading] and indexing[0] of style objects (@Loirooriol, #31299)
- as of 2024-02-09, correct border widths in fragmented inlines (@mrobinson, #31292)
- as of 2024-02-11, correct UA styles for <hr> (@sebsebmc, #31297)
- as of 2024-02-24, correct positioning of absolutes with ‘inset: auto’ (@mrobinson, #31418)
Embedding, code health, and dev changes
We’ve landed a few embedding improvements:
- we’ve removed several mandatory
WindowMethodsrelating to OpenGL video playback (@mrobinson, #31209) - we’ve removed
webrender_surfman, andWebrenderSurfmanis now ingfxasRenderingContext(@mrobinson, #31184)
We’ve finished migrating our DOM bindings to use typed arrays where possible (@Taym95, #31145, #31164, #31167, #31189, #31202, #31317, #31325), as part of an effort to reduce our unsafe code surface (#30889, #30862).
WebRender and Stylo are two major components of Servo that have been adopted by Firefox, making Servo’s versions of them a downstream fork. To make these forks easier to update, we’ve split WebRender and Stylo out of our main repo (@mrobinson, @delan, #31212, #31351, #31349, #31358, #31363, #31365, #31408, #31387, #31411, #31350).
We’ve fixed one of the blockers for building Servo with clang 16 (@mrobinson, #31306), but a blocker for clang 15 still remains. See #31059 for more details, including how to build Servo against clang 14.
We’ve also made some other dev changes:
- we’ve removed the unmaintained libsimpleservo C API (@mrobinson, #31172), though we’re open to adding a new C API someday
- we’ve upgraded surfman such that it no longer depends on winit (@mrobinson, #31224)
- we’ve added support for building Servo on Asahi Linux (@arrynfr, #31207)
- we’ve fixed problems building Servo on Debian (@mrobinson, @atbrakhi, #31281, #31276) and NixOS (@syvb, #31231)
- we’ve fixed failures when starting multiple CI try jobs at once (@mrobinson, #31347)
- we’ve made several improvements to mach try for starting CI try jobs (@sagudev, @mrobinson, #31141, #31290)
Conference talks
Rakhi Sharma will speak about Servo’s achievements at Open Source Summit North America on 16 April 2024 at 14:15 local time (21:15 UTC).
In the meantime, check out Rakhi’s recent talk Embedding Servo in Rust projects, which she gave at FOSDEM 2024 on 3 February 2024. Here you’ll learn about the state of the art around embedding Servo and Stylo, including a walkthrough of our example browser servoshell, our ongoing effort to integrate Servo with Tauri, and a sneak peek into how Stylo might someday be usable with Dioxus: