Servo is well and truly back.

This year, to date, we’ve had 53 unique contributors (+140% over 22 last year), landing 1037 pull requests (+382% over 215) and 2485 commits (+375% over 523), and that’s just in our main repo!
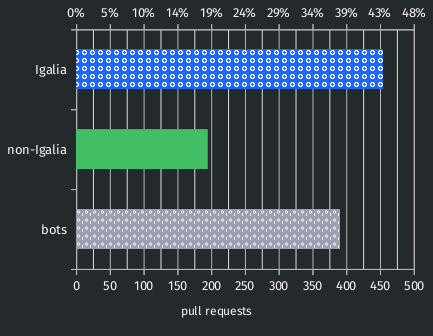
Individual contributors are especially important for the health of the project, and of the pull requests made by humans (rather than our friendly bots), 30% were by people outside Igalia, and 18% were by non-reviewers.
Servo has been featured in six conference talks this year, including at RustNL, Web Engines Hackfest, LF Europe Member Summit, Open Source Summit Europe, GOSIM Workshop, and GOSIM Conference.
Servo now has a usable “minibrowser” UI, now supports offscreen rendering, its experimental WebGPU support (--pref dom.webgpu.enabled) has been updated, and Servo is now listed on wpt.fyi again (click Edit to add Servo).
Our new layout engine is now proving its strengths, with support for iframes, floats, stacking context improvements, inline layout improvements, margin collapsing, ‘position: sticky’, ‘min-width’ and ‘min-height’, ‘max-width’ and ‘max-height’, ‘align-content’, ‘justify-content’, ‘white-space’, ‘text-indent’, ‘text-align: justify’, ‘outline’ and ‘outline-offset’, and ‘filter: drop-shadow()’.

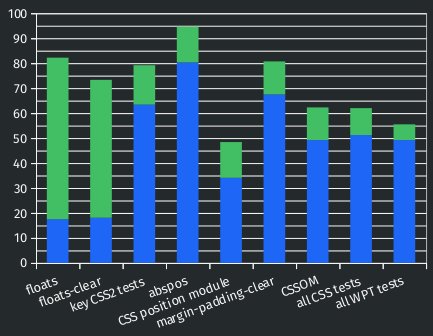
Floats are notoriously tricky, to the point we found them impossible to implement correctly in our legacy layout engine, but thanks to the move from eager to opportunistic parallelism, they are now supported fairly well. Whereas legacy layout was only ever able to reach 53.9% in the floats tests and 68.2% in floats-clear, we’re now at 82.2% in floats (+28.3pp over legacy) and 73.3% in floats-clear (+5.1pp over legacy).
Acid1 now passes in the new layout engine, and we’ve also surpassed legacy layout in the CSS2 abspos (by 50.0pp), CSS2 positioning (by 6.5pp), and CSS Position (by 4.4pp) test suites, while making big strides in others, like the CSSOM tests (+13.1pp) and key parts of the CSS2 test suite (+15.8pp).
Next year, our funding will go towards maintaining Servo, releasing nightlies on Android, finishing our integration with Tauri (thanks to NLNet), and implementing tables and better support for floats and non-Latin text (thanks to NLNet).
Servo will also be at FOSDEM 2024, with Rakhi Sharma speaking about embedding Servo in Rust projects on 3 February at 16:45 local time (15:45 UTC). See you there!
There’s a lot more we would like to do, so if you or a company you know are interested in sponsoring the development of an embeddable, independent, memory-safe, modular, parallel web rendering engine, we want to hear from you! Head over to our sponsorship page, or email [email protected] for enquiries.
In a decade that many people feared would become the nadir of browser engine diversity, we hope we can help change that with Servo.