Servo has had some exciting changes land in our nightly builds over the last month:
- as of 2023-09-23, ‘@media (resolution)’ queries are now supported (@sagudev, #30406)
- as of 2023-09-28, the ‘dir’ attribute getter now behaves correctly (@EnnuiL, #30435)
- this fixes over 12000 subtests in the HTML test suite!
Much of the recent work on Servo has been around upgrading the components we share with Firefox:
- SpiderMonkey — upgraded from 107 to 115 (@sagudev, mozjs#408, #30379)
- Stylo — upgrade continues, with another 65 commits now landed in Servo (@Loirooriol, #30421)
- WebRender — upgraded to May 2021, now fixing regressions and preparing for more breaking changes:
- as of 2023-09-19, we’ve fixed a scrolling regression in Acid2 and other quirks mode pages (@mrobinson, #30375)
- as of 2023-09-21, we’ve fixed a major WebGL regression related to tile cache invalidation (@mukilan, #30390)
- as of 2023-10-04, pinch zoom is now handled in Servo, preparing us for its removal from WebRender (@mrobinson, #30446, #30459)
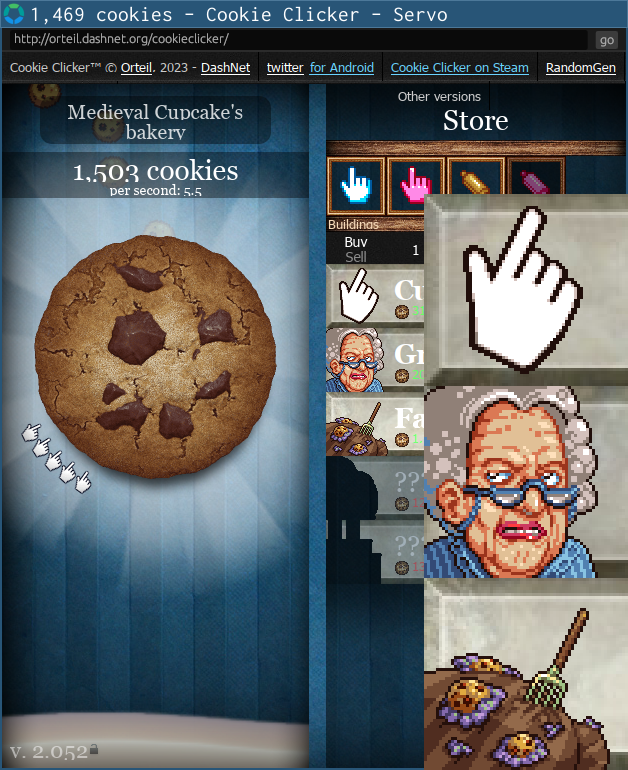
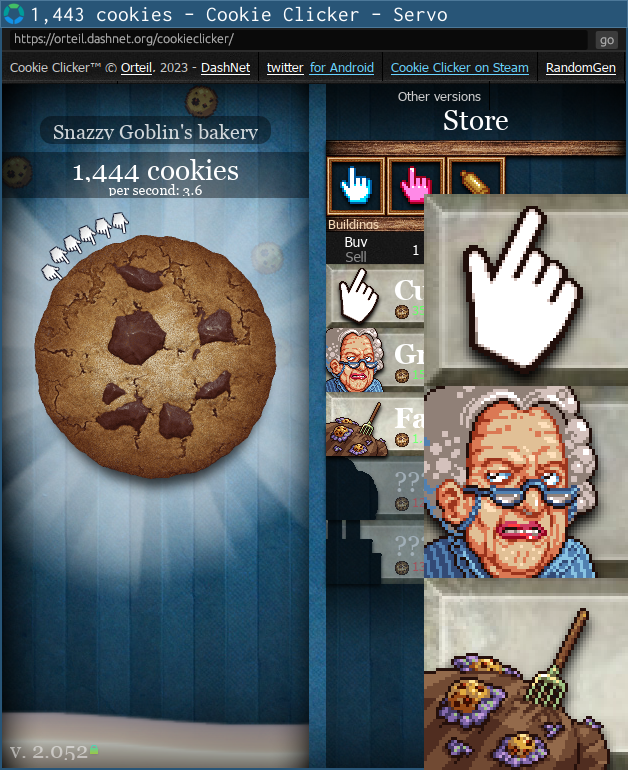
Sometimes the best source of ideas for improving Servo is to focus on a real-world app. Ennui @EnnuiL is doing exactly that with Cookie Clicker, a 2013 idle game that relies on CSS positioning, transitions, transforms, filters, and 2D canvases.
- as of 2023-10-05, the CSS ‘drop-shadow()’ filter is now supported (@EnnuiL, #30439)
- as of 2023-10-10, CSS filters are now correctly clipped by ‘overflow: hidden’ (@EnnuiL, #30517)
- as of 2023-10-19, drawImage() on a 2D canvas now uses shared memory for performance (@EnnuiL, #30544)
- her work continues in #30535, with an analysis of Servo’s performance issues under Cookie Clicker
right: Cookie Clicker as of 2023-10-05
There have also been some changes to our internals that affect
contributing to Servo
.
Debug assertions are now enabled everywhere except for official nightly releases (@delan, #30509).
This includes both debug (-d --dev) and release (-r --release) builds locally, as well as try jobs and most other builds on CI.
For more details, see HACKING_QUICKSTART.md.
With debug assertions enabled, you can use debug_assert!() to panic when an invariant is violated, much like you would use DCHECK() in Chromium, or for more complex checks, you can wrap code in #[cfg(debug_assertions)] or if cfg!(debug_assertions) {}.
Note that panicking in official releases — where cfg!(debug_assertions) is false — is still verboten in general, and those panics should almost always warn and/or gracefully recover instead.
Servo has long aimed to become an
embeddable web engine
, and our next step on this journey will be supported by a grant from NLNet! Over the next few months, we will be collaborating with the developers of Tauri to make Servo available as a webview backend.
Tauri is a framework for building desktop apps that combine a web frontend with a Rust backend, and work is already ongoing to expand it to mobile apps and other backend languages. But unlike say, Electron or React Native, Tauri is both frontend-agnostic and engine-agnostic, allowing you to use any frontend tooling you like and whichever web engine makes the most sense for your users.
At the moment, Tauri supports webkit2gtk (WebKit) on Linux, WebView2 (Chromium) on Windows, and WKWebView (WebKit) on macOS and iOS, in each case leveraging the system webview where possible. With this project to add support for Servo in Tauri, we hope to make embedding Servo easier than ever.
For more details, subscribe to our tracking issue #30593.
This was a big month for Servo at
conferences and events
too! You can catch up on our recent talks here:
- on 18 September, Servo project update, by Manuel Rego at LF Europe Member Summit
- on 21 September, Servo Web Rendering Engine Reboot, by Manuel Rego at Open Source Summit Europe
- on 24 September, You can work on the web platform!, by Martin Robinson at GOSIM workshop 2023
- on 26 September, Servo: a web view from somewhere else (video pending), by Martin Robinson at GOSIM conference 2023
- on 17 October, Servo, by Rakhi Sharma at EclipseCon 2023